case解决:blog gitalk 功能恢复
背景
周末修复了一下 gitalk评论失败的问题,通过配置nginx代理解决github 接口跨域访问的问题。
技术上没什么好说的,这篇blog本身更大的意义是仅为了后续类似的问题举一反三,remind自己第一时间解决。
写作时间:2023年11月19日 下午9:28:36
1、问题分析 - 定位本质
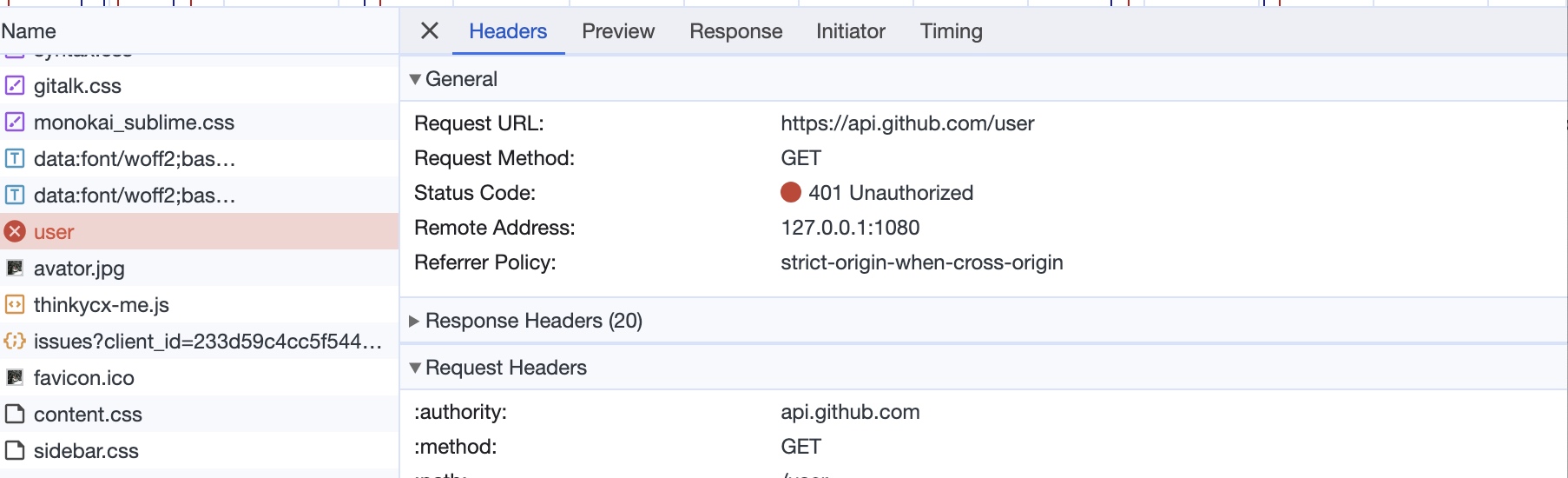
gitalk 很久都不能正常用了,具体表现如下,没有登录的情况下,请求https://api.github.com/user 返回401(符合预期)。

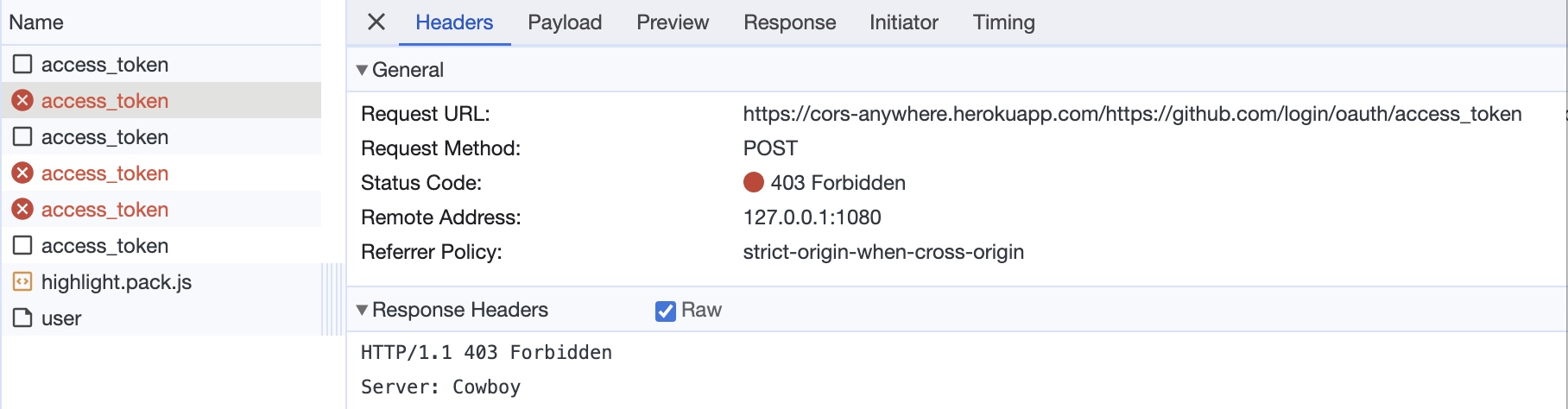
但 点击登录发现请求了core-anywhere的站点,返回403:

参考前人经验,定位问题本质为:github接口(https://github.com/login/oauth/authorize)不支持跨域,gitalk默认用了三方站点(https://cors-anywhere.herokuapp.com)来解决,帮我们发起跨域请求,但该站点已下线了:
- https://blog.csdn.net/wang704987562/article/details/82531724
- https://cloud.tencent.com/developer/article/1796851
- https://segmentfault.com/a/1190000039280316
- GitHub OAuth 第三方登录示例教程 : https://ruanyifeng.com/blog/2019/04/github-oauth.html
- 官方文档:https://github.com/gitalk/gitalk/blob/master/readme-cn.md
- clientid&secret获取:https://github.com/settings/developers
2、解决方案 - 具体实践
方案:搞一个代理即可
实践:
1、配置一个nginx 反向代理,帮我们去请求 https://github.com/login/oauth/access_token。参考的nginx配置如下:
location /login/oauth/access_token {
add_header Access-Control-Allow-Origin thinkycx.me;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS') {
return 204;
}
proxy_pass https://github.com/; # 尾部斜杠不能少
}
备注:正向代理和反向代理的概念很容易混淆,正向代理代理的是客户端,客户端通过代理访问目标资源;反向代理代理的是服务器,客户端对真正目标服务器无感知。这里暂且认为是反向代理,因为proxy_pass对应的目标对地址写死,逻辑上和github通信认证的过程对客户端几乎透明。(如有错误欢迎指正)
实际效果: 点击登录 -> https://thinkycx.me/login/oauth/access_token ---> https://github.com/login/oauth/access_token
2、修改js,在gitalk初始化时传入proxy url即可。
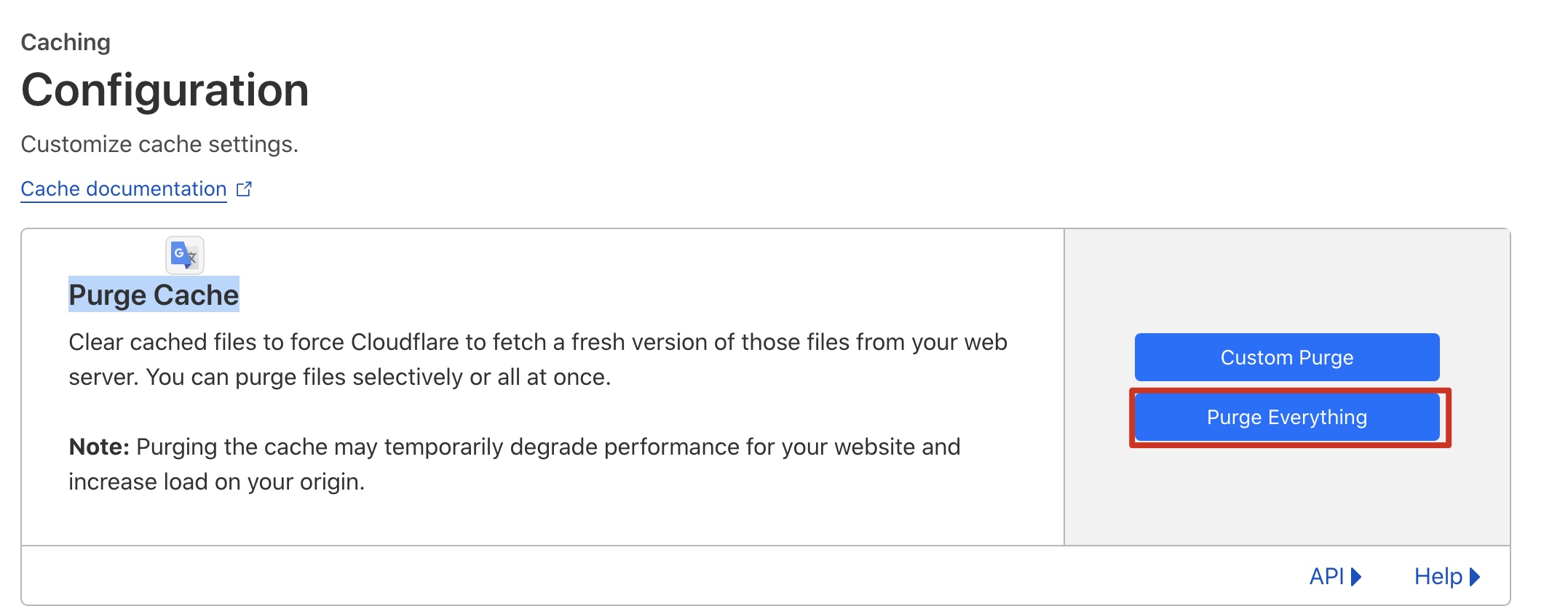
注意:如果接了cloudflare,js更新后缓存可能不会立即被刷新,可以在cloud-flare上设置 “Purge Cache”,强制刷新缓存。

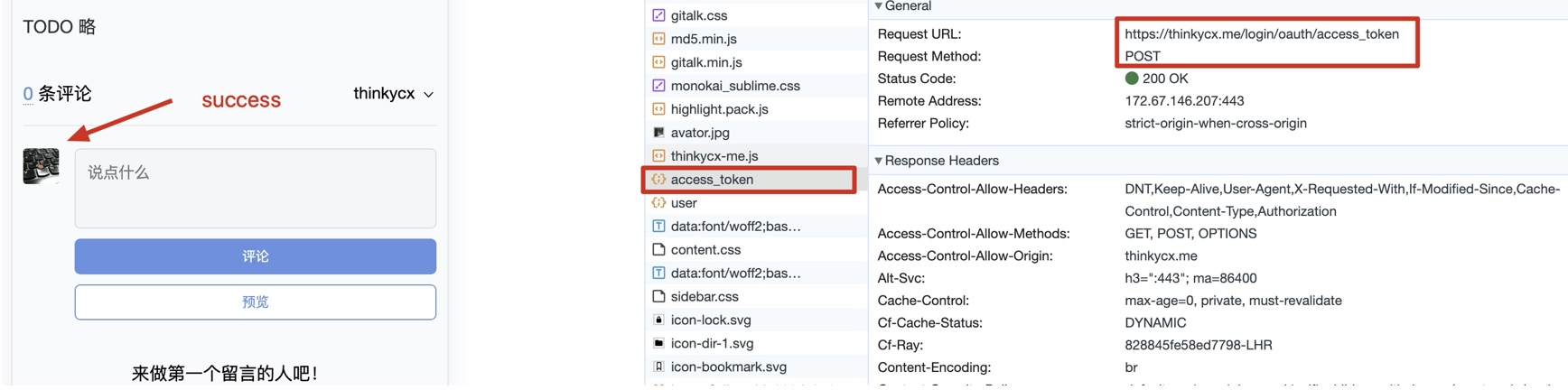
3、最终效果
js正常工作auth通过,通过proxy间接跨域,获取github信息成功。

感受
1、关注真正重要的事情,遇到问题,第一时间解决。(如:gitalk 21年挂到23年年末才恢复)
2、部分技术知识点太久不用了,遗忘是正常的;chatgpt诞生之后,获取简单问题的解决方案已变得越来越方便了,导致历史上的一堆笔记可能瞬间失去了他的主要价值。因此当下觉得核心价值是目标达成的能力、问题解决的能力,如何具备这些能力?需要什么技能点,可能是后续需要思考的问题。